提供工作效率的开发工具-9种使你的生活更轻松的工具
互联网不仅仅是在这里帮助您学习编码,还有许多有用的在线工具可以在开发的各个阶段为您提供帮助,并节省您在每项任务上花费的宝贵时间。
这是可供任何开发人员使用的在线工具列表(无特定顺序)。
2. Unminify
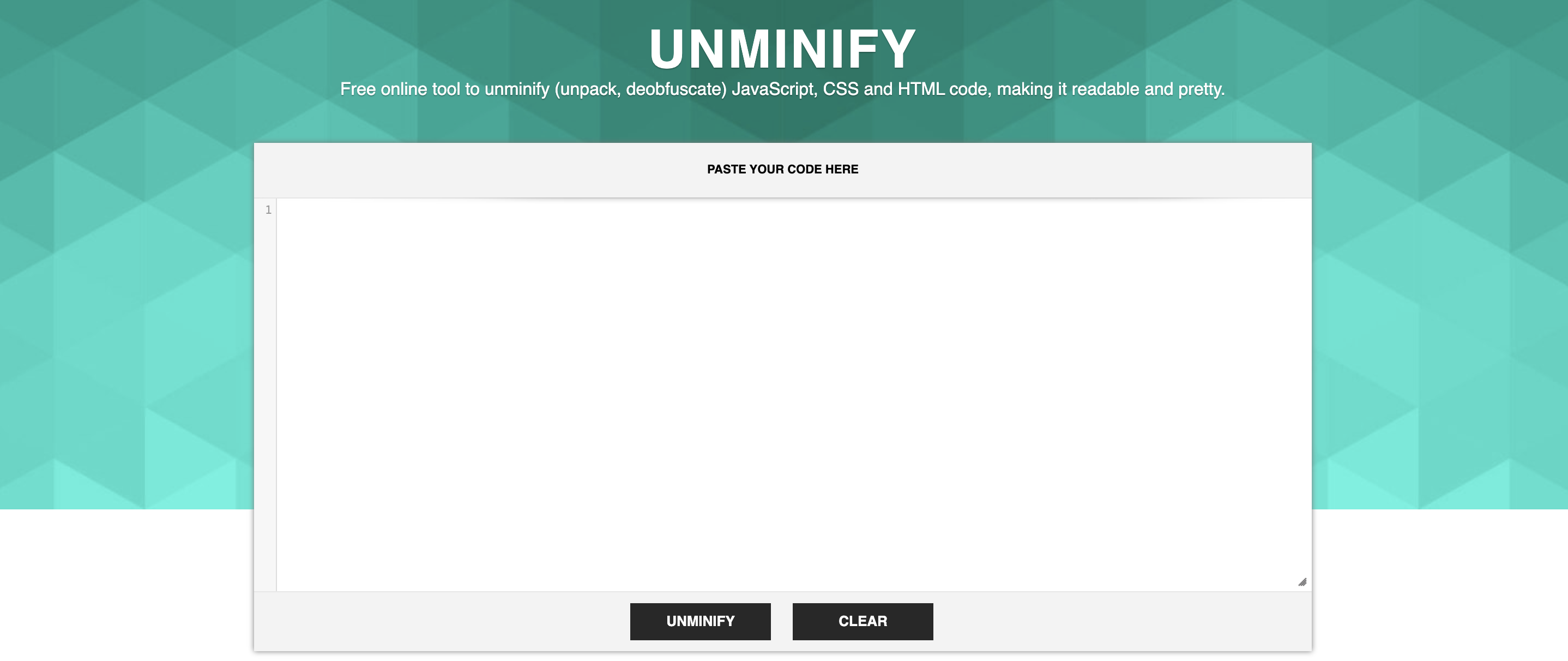
Unminify.com是一个免费的在线工具,用于最小化(解压缩,反混淆)JavaScript,CSS和HTML代码,使其可读性强。它是用于美化代码的最常用的网站之一。
很难阅读没有缩进的代码或仅包含一行不可读代码的文件?只需将您的代码复制粘贴到Unminify,并使其在不到一秒钟的时间内可读。
 unminfiy.com
unminfiy.com
3. Compressor
图片大小可能是决定网站加载时间的主要因素。
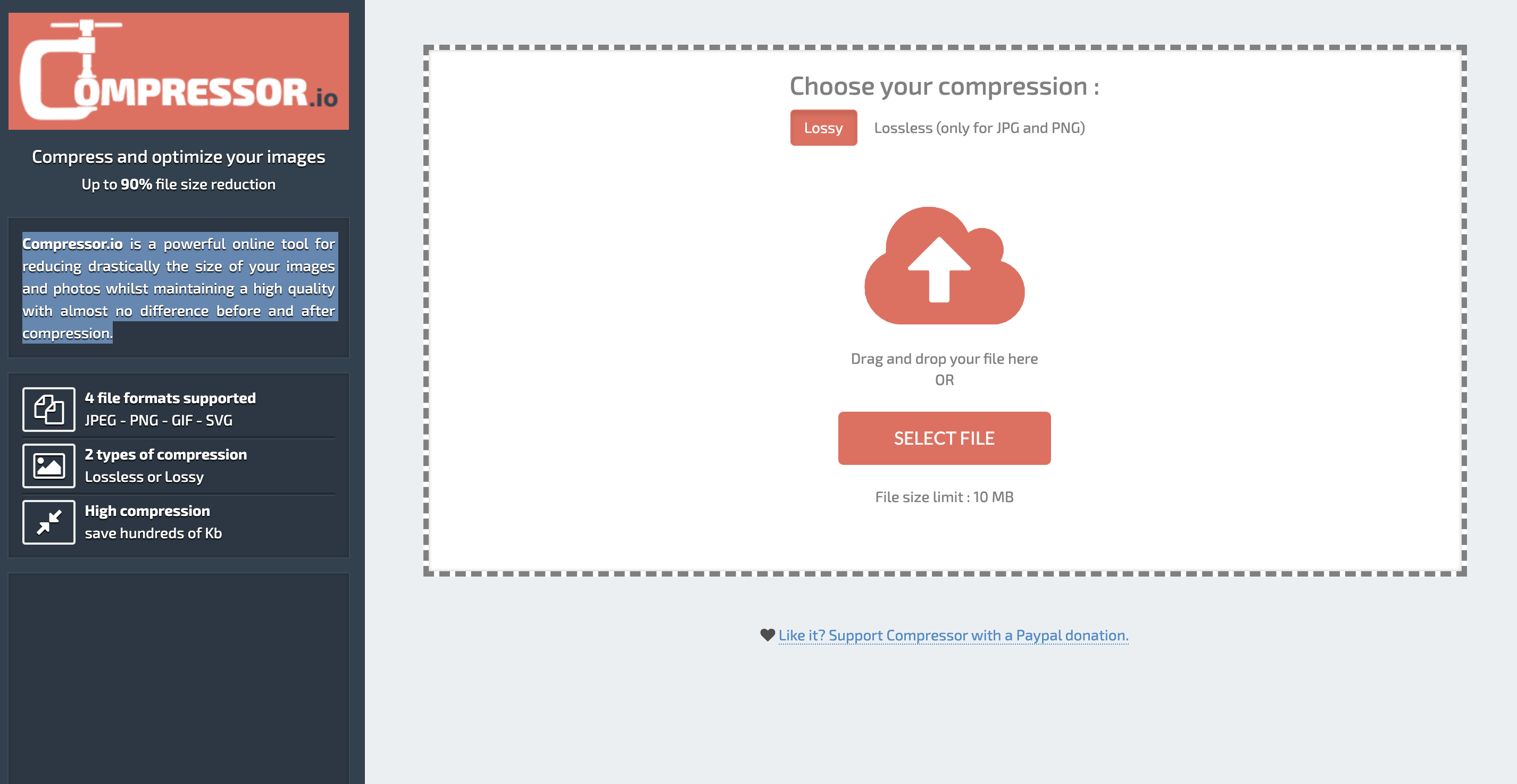
Compressor.io是一种在线工具,可以在不损失图像质量的情况下减小图像大小。该工具是如此出色,以至于图像压缩前后几乎没有差异。 compressor.io
compressor.io
4. Cloudcraft
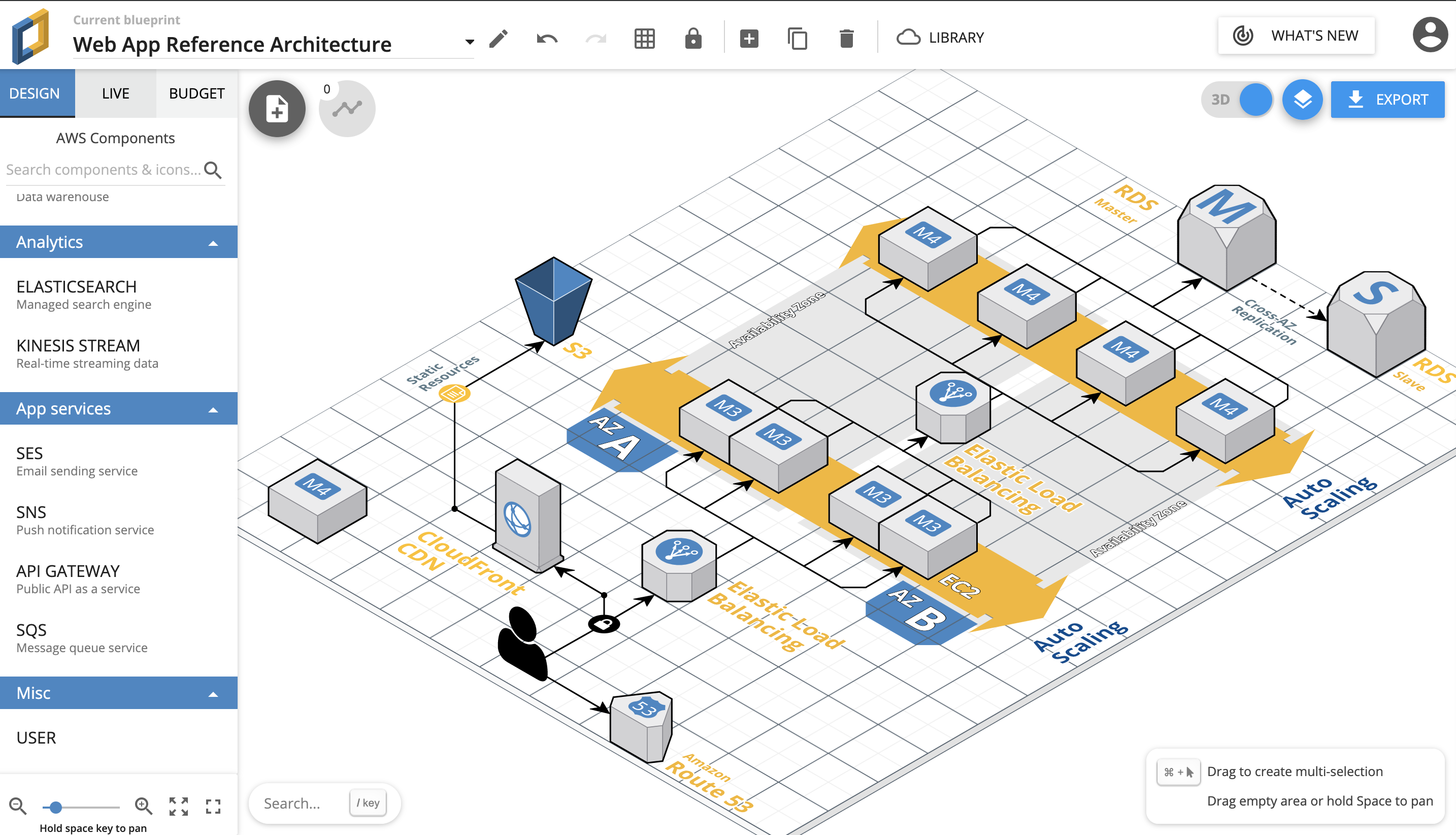
Cloudcraft可帮助您设计和预算您的云。它具有一个非常酷的拖放界面,可以通过连接不同的云基础架构服务(当前仅适用于AWS)来创建3D图。
它有一个“预算”选项卡,它将为您提供当前体系结构的成本明细。
 Planning cloud architecture using AWS services.
Planning cloud architecture using AWS services.6. RequestBin
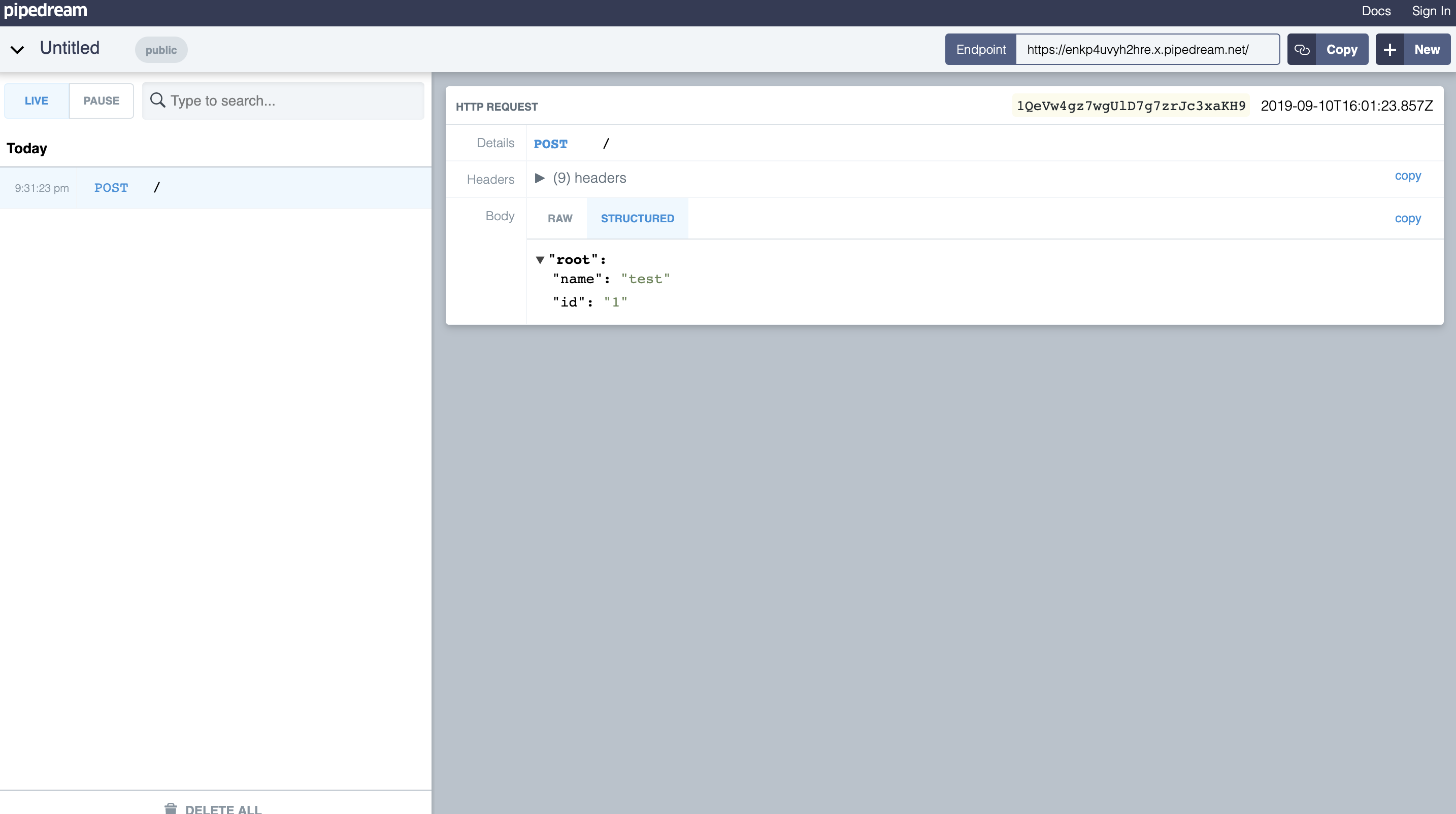
RequestBin 为您提供了一个即时HTTP端点,该端点将收集所有发送的请求,以便您可以轻松地解释它们以检查和验证数据。
当您必须调试来自各个网站的Webhook请求并且不知道可能会收到的数据的确切结构或类型时,此功能非常有用。
 通过发往端点的请求收到的数据。
通过发往端点的请求收到的数据。7. Web Code
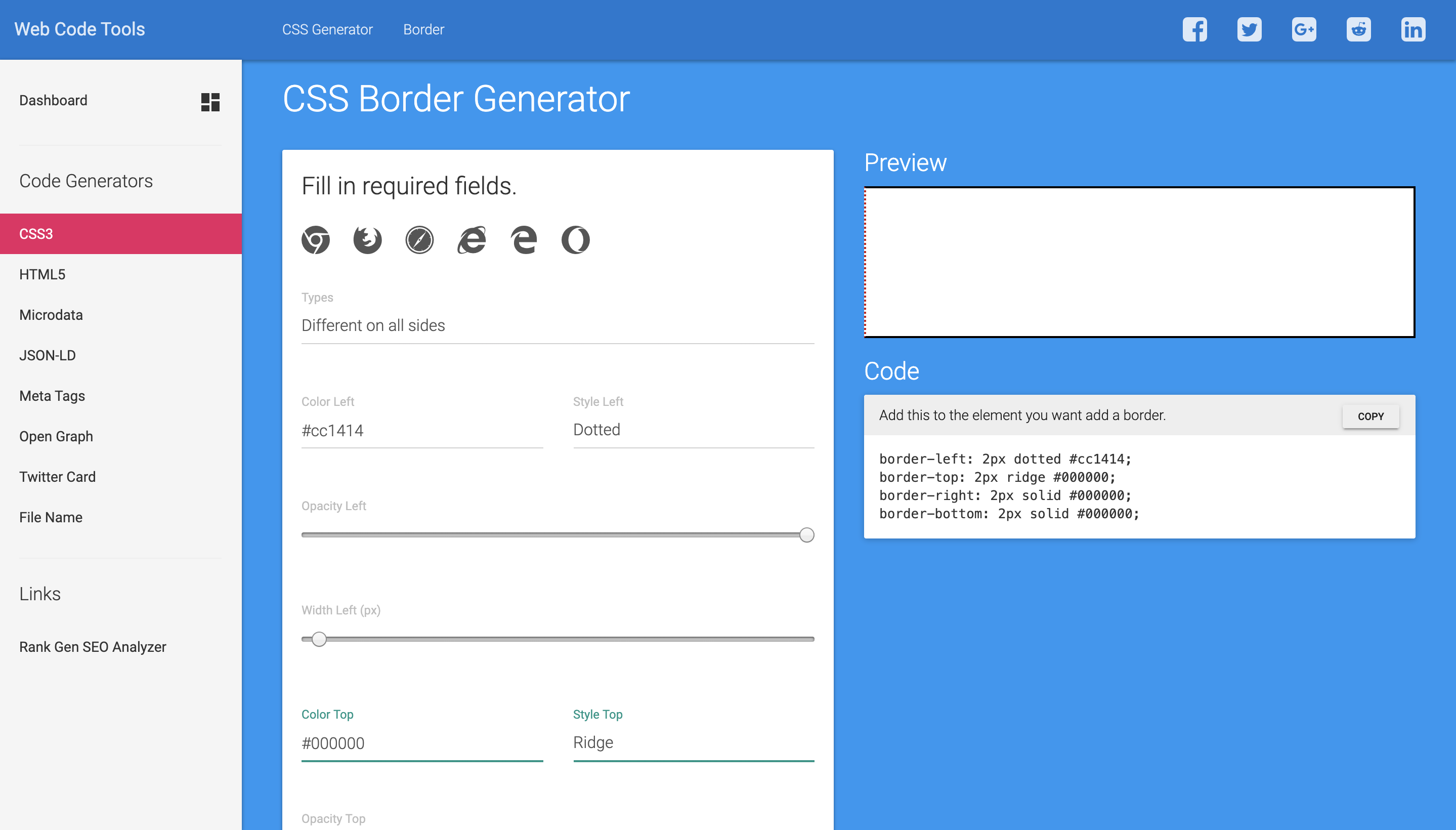
Web Code是最好的代码生成器之一。您只需输入您的需求即可生成满足各种基本需求和高级需求的代码。
这对于不熟悉HTML和CSS的Web开发人员非常有用。
 为4个边上的不同边框生成CSS代码
为4个边上的不同边框生成CSS代码8. BundlePhobia
自从现代前端框架出现以来,人们一直希望将其包大小保持尽可能低,以减少用户的页面加载时间。
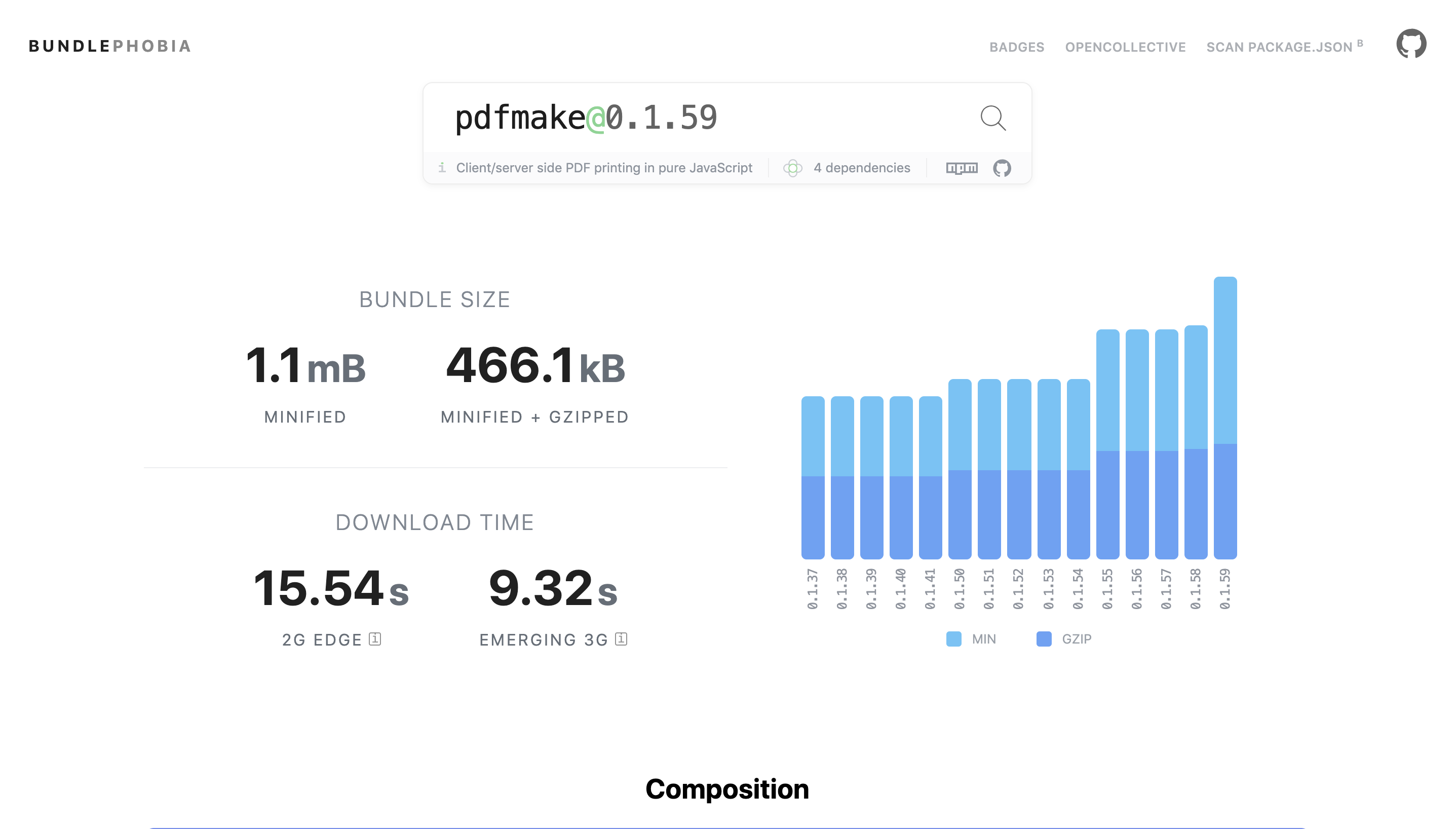
BundlePhobia帮助您分析npm软件包可以添加到项目中的大小。
您可以将package.json文件直接上传到网站,以获得对项目中所有软件包的分析或搜索单个软件包的详细信息。
 计算pdfmake库的大小
计算pdfmake库的大小9. Fingerprint.js
去过也做过。通过网站从浏览器获取唯一标识符列表并非易事。
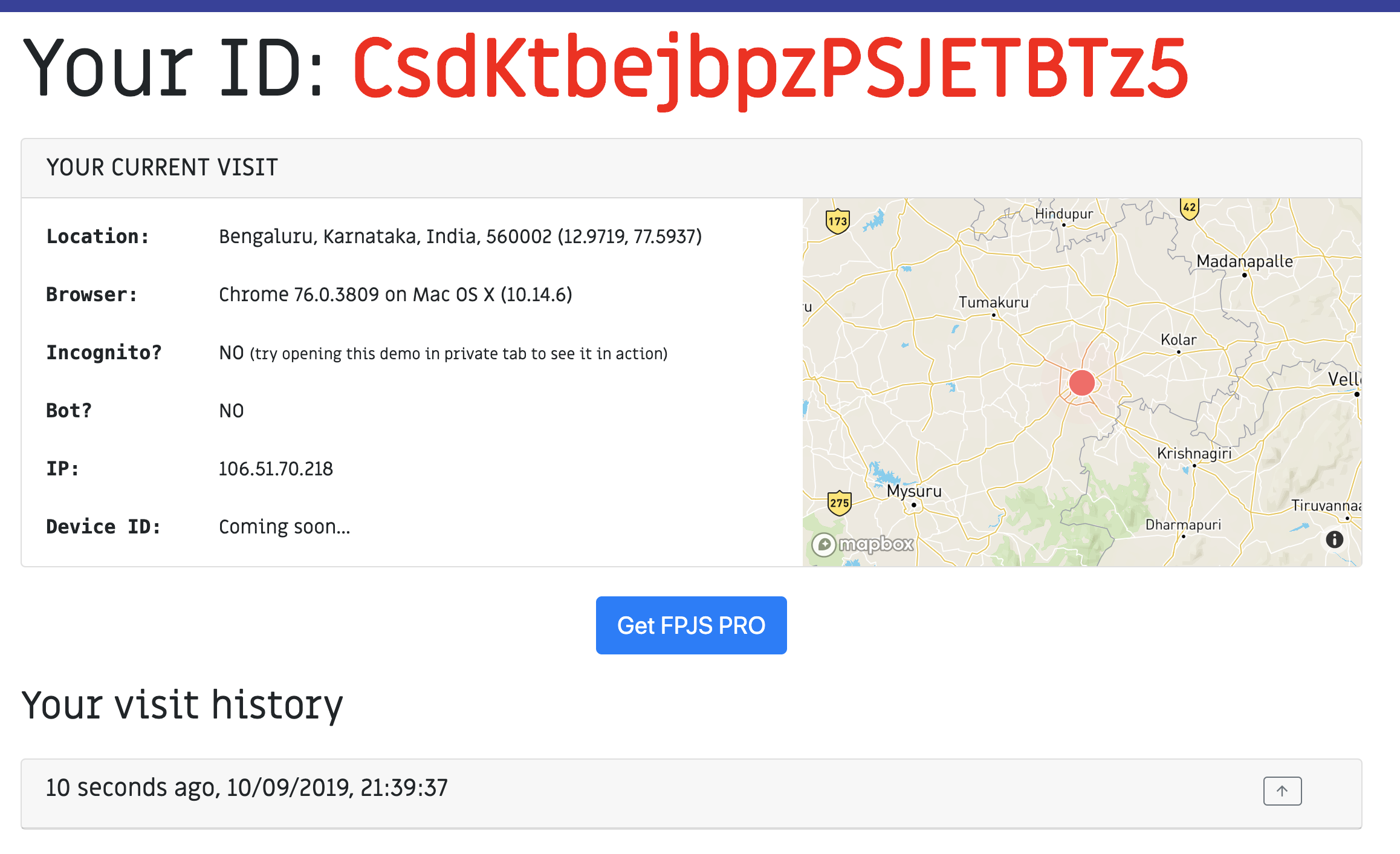
幸运的是,这个强大的库无需使用Cookie或恶意用户可以轻易重置的任何数据,即可生成独特的浏览器标识符。它可以从Web浏览器中快速提取大量属性,这些属性可以单独使用,也可以创建可用于标识唯一用户的哈希。
它是移动设备上设备UUID的最接近替代品,可用于您的Web项目。您可以通过CDN使用它,也可以使用npm软件包安装它。
 从浏览器中提取用户信息。
从浏览器中提取用户信息。- 本文标签: 其他
- 本文链接: https://www.v8en.com/article/222
- 版权声明: 本文由SIMON原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权



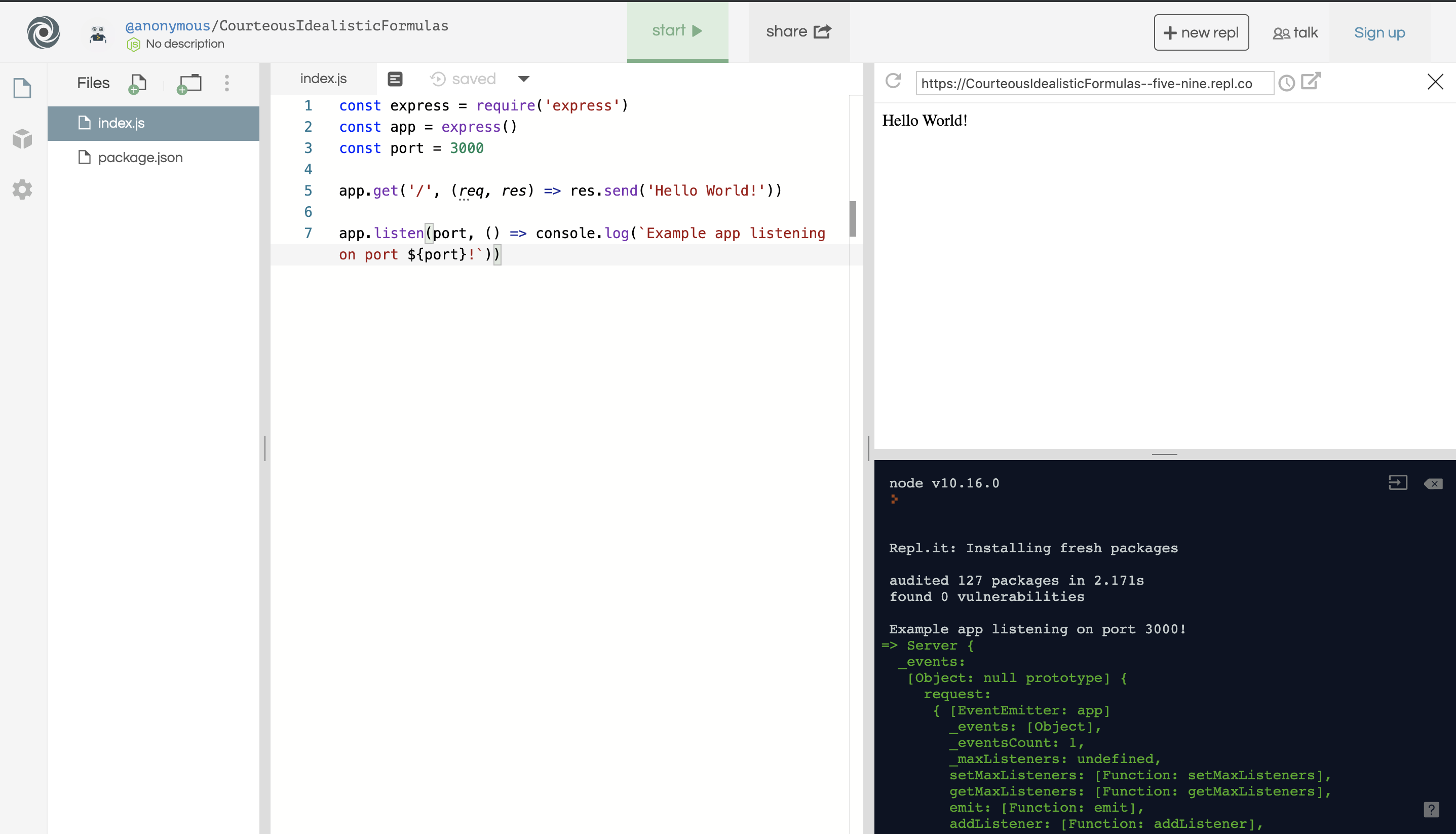
 在节点服务器环境上使用Express JS。
在节点服务器环境上使用Express JS。